Motion Graphics Animated Background Stock Video Footage for Premium Download
Lets' jump into the details about Motion Graphics Background Animation for your videos
What is Video Motion Graphics Background Animation?
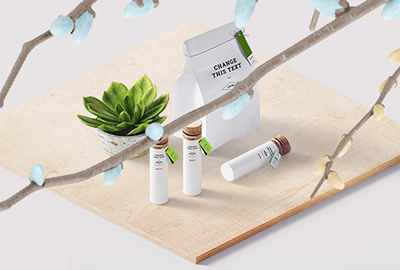
Motion Graphics Video background animation refers to the use of video content as a moving background on a website. Unlike static images or simple color backgrounds, video backgrounds can include anything from abstract animations and nature scenes to product showcases and brand stories. These animations add depth and interest to a webpage, creating an immersive experience for users.
Find & Download Free Graphic Resources for Motion Graphics Animation Background. 849000+ Vectors, Stock Photos & PSD files. ✓ Free for commercial use ✓ High Quality Images.
Buy From AdobeStockA well-crafted video background can communicate your brand’s message effectively within seconds. Whether it’s showcasing a product in action or telling a story, video backgrounds can deliver complex information quickly and engagingly.
When using an animated video background, less is often more. The video should be relevant to your content and not overwhelm the visitor. Subtle animations that enhance rather than distract from the main content are key.
Large video files can slow down your website, leading to poor user experience and lower SEO rankings. Optimize your videos by compressing file sizes, using efficient video formats (like MP4), and enabling lazy loading to improve load times.
VISIT ANIMATION STUDIO
Your video background animation should look great on all devices, from desktops to smartphones. Use responsive design techniques to ensure that your video adjusts correctly across different screen sizes without compromising quality.
A well-crafted video background can communicate your brand’s message effectively within seconds. Whether it’s showcasing a product in action or telling a story, video backgrounds can deliver complex information quickly and engagingly.
When using an animated video background, less is often more. The video should be relevant to your content and not overwhelm the visitor. Subtle animations that enhance rather than distract from the main content are key.
Large video files can slow down your website, leading to poor user experience and lower SEO rankings. Optimize your videos by compressing file sizes, using efficient video formats (like MP4), and enabling lazy loading to improve load times.
About Our Company
SPurno Animation Studio | 3D Infographic studio in Dhaka, Bangladesh creative Animation company providing different categories of work on video animation. You can buy and use in your upcoming project
Website background animation,Background animation, infographic templates, motion typography animation, news background animation
Contact us View Our Work
Search from thousands of royalty-free "Animation Background" stock images and video for your next project. Download royalty-free stock photos, vectors
Source: SPurno Animation Studio
Tags:
Related Articles
About The Author

SPurno Animation Studio
SPurno is creating beautiful animation videos for video editors and motion graphics designer.